42 highcharts xaxis labels formatter
xAxis labels not showing proper values - Highcharts As a default, Highcharts Cloud correctly shows the values as xAxis labels. However, when changing the yAxis format by adding " %" at the end, the xAxis labels suddenly changes to index numbers instead of text values. How to fix X axis label (step) In line chart | OutSystems In order to format the labels, check the Highcharts documentation. One thing to look out for is the xAxis.labels.format, or for more complex stuff the formatter, which allows you to control the formatting in detail. Add these options to the AdvancedFormat property of the chart, using the XAxisJSON parameter of AdvanceFormat_Init. 1.
how to change highcharts yaxis labels dynamically? i have a charts that takes its data from an ajax call. all works. but i need the yaxis labels to display dynamically according to the selected variable that is passed . i managed to do that with the formatter but if i choose two devices (the selected variables) it still show only one og them on the yaxis. add to it, that the devices are coming …

Highcharts xaxis labels formatter
Triggering onclick event on xAxis label formatter not behaving as ... highcharts / highcharts Public. Notifications Fork 3k; Star 10.5k. Code; Issues 908; Pull requests 66; ... Triggering onclick event on xAxis label formatter not behaving as expected #2225. Closed frankreno opened this issue Sep 5 ... which is not ideal as we loose the awesome work you guys did with xAxis label overlap prevention. Sorry ... How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: Highcharts Xaxis Datetime Format - Beinyu.com By default it uses the following formats for the DateTime labels according to the intervals defined below. Highcharts xaxis datetime format. Y axis is a number format X axis is a dateTime. If you want to just format axis labels you can use axislabelsformat and specify a format like this. Feel free to search this API through the search bar or ...
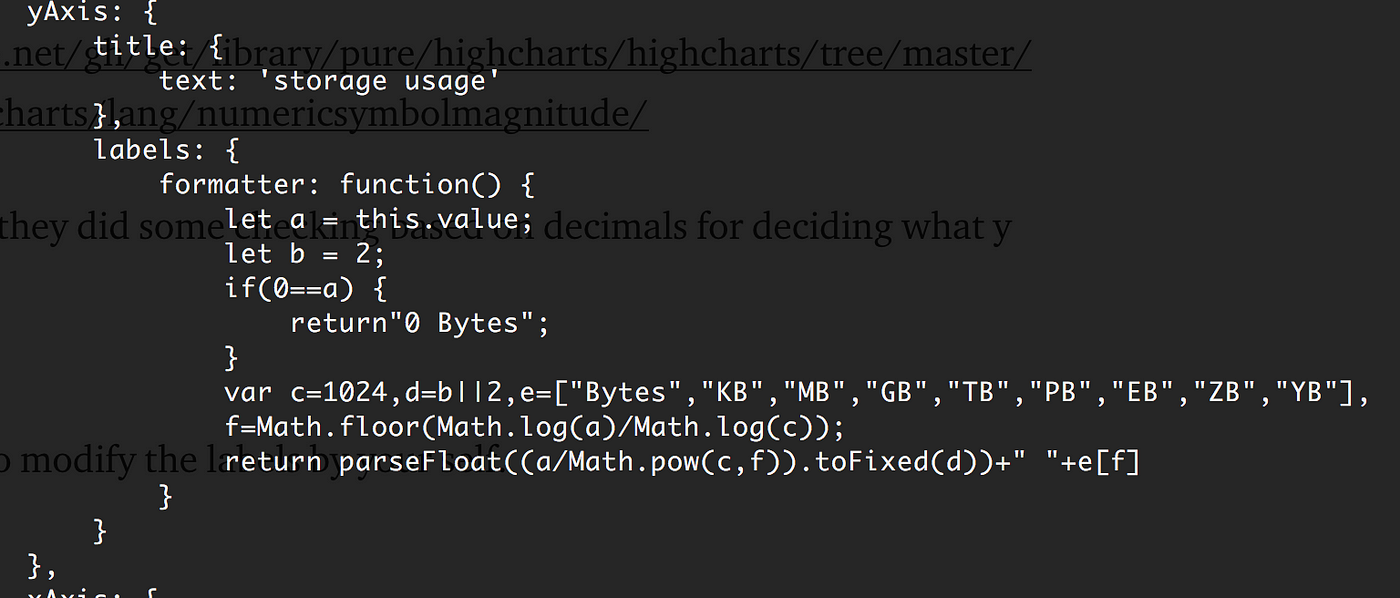
Highcharts xaxis labels formatter. xAxis.labels.format | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. xAxis.plotLines.label.formatter | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. xAxis.plotLines.label.formatter. Callback JavaScript function to format the label. Useful properties like the value of plot line or the range of plot band ... x axis custom labels? - Highcharts official support forum First of all, hi, I'm new here. I've read the docs (quite superficially I guess), and it seems stockcharts cannot set x axis custom labels, but I may be wrong, hence this question. By custom labels, I mean like in python/matplotlib, to give xaxis a list of desired labels. The purpose being, I want to identify tops/lows (of a certain frequency) xAxis.labels.formatter | Highcharts Gantt JS API Reference Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Defaults to a built in function returning a formatted string depending on whether the axis is category, datetime , numeric or other.
x-axis labels display different after hiding/showing series #13451 - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ... xAxis Labels.formatter does not work if changed to ES6 style #8580 - GitHub xAxis Labels formatter does not accepts foreign values except this.value ? #8581 Closed sebastianbochan mentioned this issue on Jul 29, 2018 Enhancement: allow React context and default chart context property - e.g. from function arguments highcharts/highcharts-react#38 Closed added labels TorsteinHonsi closed this as completed in b52a9dd xAxis.labels.formatter | Highcharts Maps JS API Reference xAxis.labels.formatter | Highcharts Maps JS API Reference xAxis.labels.formatter Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
How to put highcharts symbols on xAxis formatter? HighCharts + xAxis label formatter. 0. Set a different tooltip formatter for each sunburst levels - Highcharts. 1. xAxis Image Disappears in Highcharts After First Refresh. 0. Highcharts rendering cycle (numerous label formatter calls) 0. Show marker symbol at a timestamp on datetime axis in highcharts. chart.options.xAxis.formatter problem - Highcharts The first is that the correct path is chart.options.xAxis.labels.formatter, not chart.options.xAxis.formatter. The second is that you are adding this formatter to the options object after you have created your chart. Instead, either first create an options object, then add your formatter, then call Highcharts.Chart. javascript - HighCharts + xAxis label formatter - Stack Overflow HighCharts + xAxis label formatter. Ask Question Asked 4 years, 8 months ago. Modified 4 years, 8 months ago. Viewed 2k times 2 I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: ... Custom formatting for xAxis and yAxis data label #332 - GitHub I am not sure how to utilise this formatted value in xAxis.labels.formatter as that function only has this.value I want to achieve something like this: let xAxisFormatterFunction = "function { return this.xformatted; }" or a way to pass this.value received in above JS function to a swift function for formatting and return that value as follows:
yAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
How to change Highcharts xAxis label color individually? 2 Answers Sorted by: 9 You can use Axis.labels.formatter and return your label in html tag with style attribute, which can define your color.
Highcharts Xaxis Datetime Format - Beinyu.com By default it uses the following formats for the DateTime labels according to the intervals defined below. Highcharts xaxis datetime format. Y axis is a number format X axis is a dateTime. If you want to just format axis labels you can use axislabelsformat and specify a format like this. Feel free to search this API through the search bar or ...
How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
Triggering onclick event on xAxis label formatter not behaving as ... highcharts / highcharts Public. Notifications Fork 3k; Star 10.5k. Code; Issues 908; Pull requests 66; ... Triggering onclick event on xAxis label formatter not behaving as expected #2225. Closed frankreno opened this issue Sep 5 ... which is not ideal as we loose the awesome work you guys did with xAxis label overlap prevention. Sorry ...





























![Help] on datetime chart and plotline x - Highcharts official ...](https://sv1.picz.in.th/images/2020/01/28/RvvlMQ.png)








Post a Comment for "42 highcharts xaxis labels formatter"